TwitterAPIを使うための開発アカウントの設定とキー&トークンの取得手順をご紹介!!
はじめに
SNSにて、Twitterを利用されている方は少なくないと思います。
Twitterは色々なアプリが開発され、目的に応じて利用されている方もいるかと思います。
今回は自作でプログラム開発をする際、TwitterAPIを利用する為の「開発アカウント申請手順」と「キーとトークン」の取得手順について、ご紹介致します。
TwitterAPIを利用するには、避けては通れない作業なのですが、サイトが英語で記載されている為、少々ハードルが高いと思われてしまう方もいるかも知れませんが、その様な方のお役に立てればと思います。
尚、注意事項がいくつかございますので、予めお読み頂きたいと思います。
- 全ては自己責任となります。当方はいかなる責任も負いかねます。
- 画面はMac版Google Chrome バージョン: 83.0.4103.106(Official Build) (64 ビット)にて取得した物となります。
- 画面はブラウザの設定で可能な限り、日本語に翻訳していますが、一部翻訳ができない部分もございます。
- 画面は2020年6月現在の物となります。
- 日本語翻訳、英語翻訳はGoogle翻訳を利用しています。
- TwitterAPIの申請、及び使用するにあたり、あらゆるポリシーはTwitter社に準拠します。
まずは準備
まずは、Twitterのアカウントを作成して下さい。
TwitterAPIの利用はアカウント単位となります。
すでにお持ちの方は、そちらを利用しても良いのですが、テストとして、意味不明なツイートをする可能性があります。
できれば、新しいアカウントを作成される事をお勧めいたします。
また、Twitterのアカウントには、必ずメールアドレスを設定してください。
今回の解説では、指示がなかったので割愛をしていますが、SMSが受信できる電話番号が必要なケースもある様ですので、その様な指示があった場合は電話番号も設定して下さい。
e-mailの設定
「設定とプライバシー(Settings)」から「アカウント(Account)」内の「メールアドレス(e-mail)」
電話番号の設定
「設定とプライバシー(Settings)」から「アカウント(Account)」内の「電話(Phone)」
Twitter API とは
「API 」とは、「アプリケーション・プログラミング・インターフェイス」の略となります。
データのやりとりをプログラムを通して、簡素化する事を目的としています。
Twitter APIはTwitter用に開発された物となり、このAPIを利用する事により、Twitterの様々な機能を利用する事ができます。
しかし、このTwitter APIを利用するには
- Consumer Key
- Consumer Secret
- Access Token
- Access Token Secret
が必要となります。
今回の「TwitterAPIを使うために必要な手続き」とは、これらの4つの情報の取得となります。
これが、「キーとトークン」となります。
あまり、理解をしていないので、誤っていたら恐縮です。
登録申請を行った後の感覚ですが、Twitter開発者とアプリ登録の体系を簡単に記載しておきます。
とりあえず、ちょっと遊んでみたい方は、気にする必要はありませんが、本格的な開発を考えている場合は、明確化と体系化をしてから、Twitter開発者の登録申請を行う事をお勧め致します。
ツイッター開発者(TwitterAPIを利用するために必要)
何が目的なのか、何をしたいのか、「概要」を登録する。
アプリ1
アプリ1の具体的な処理内容
キーとトークン
アプリ2
アプリ2の具体的な処理内容
キーとトークン
TwitterAPIを使うために必要な手続き
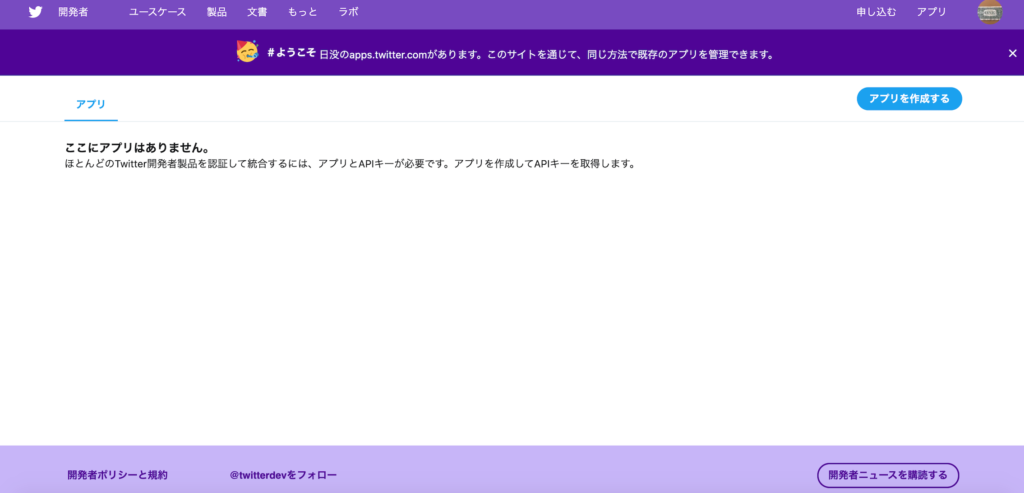
登録画面を開きます。(外部リンク)
→https://developer.twitter.com/en/account/get-started

他のタブで、Twitterをログインしている際、そのアカウントがデフォルトで表示されます。
違うアカウントを利用した時やログインがされていない時は、ログインを行って下さい。
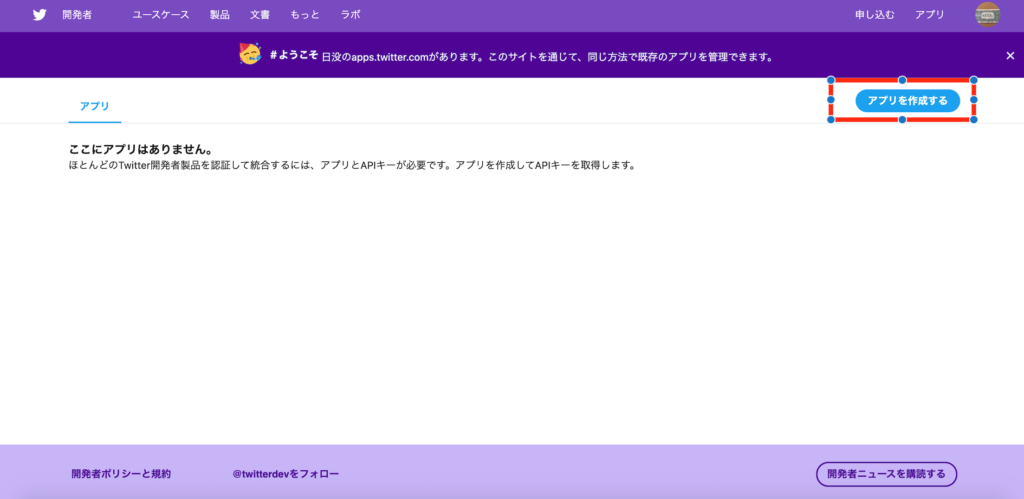
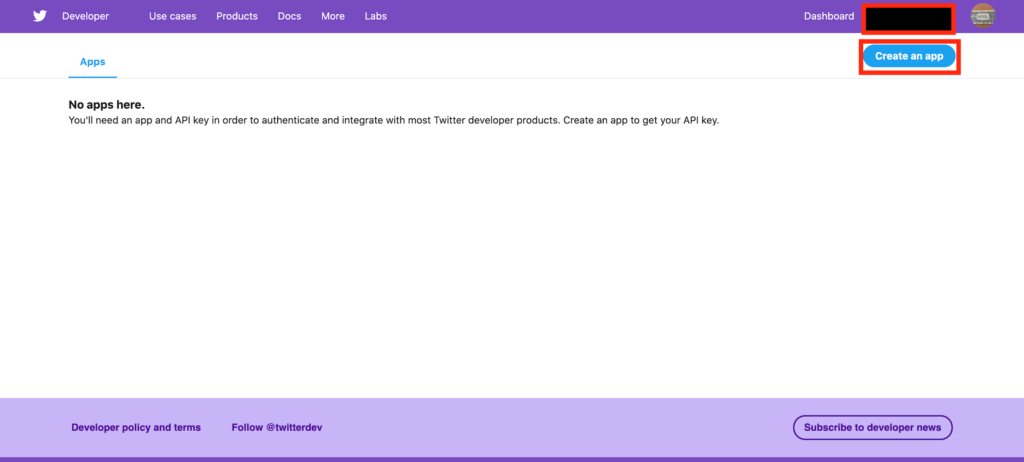
アプリを作成する
「アプリを作成(Create an app)」をクリック

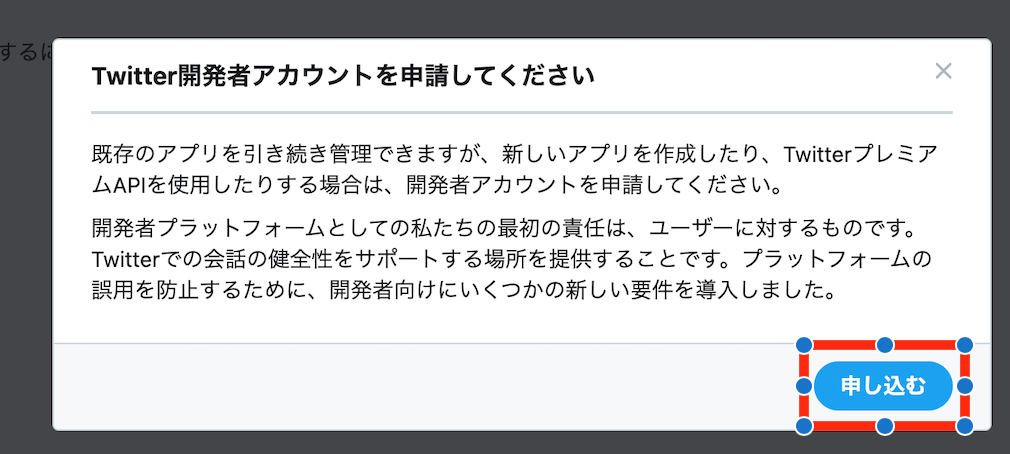
Twitter開発者アカウントの申請を促すポップアップが表示される
「申し込む」をクリック

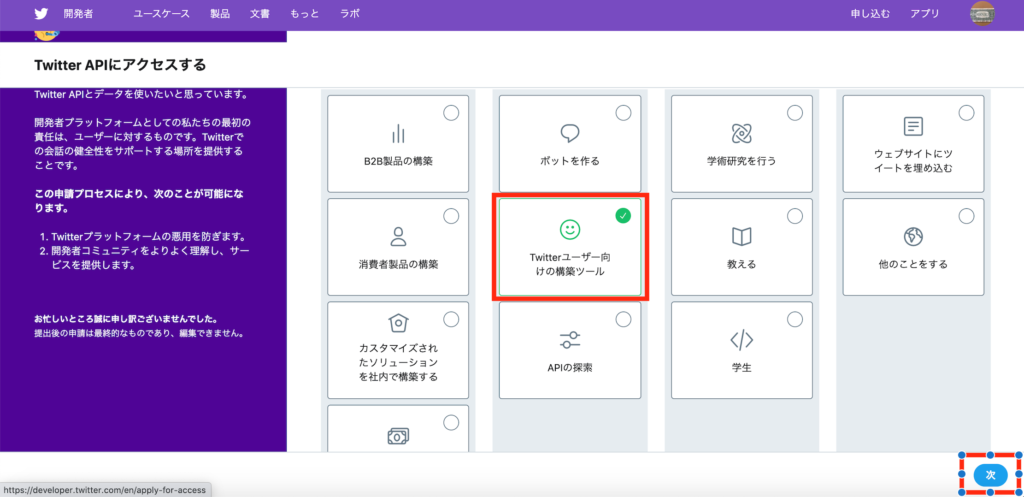
Twitter開発ツールを利用するにあたり、主な理由を聞かれます
ご自身の目的に沿った物をクリックして、「次」をクリックします。
例では、「Twitterユーザー向けの構築ツール」としています。

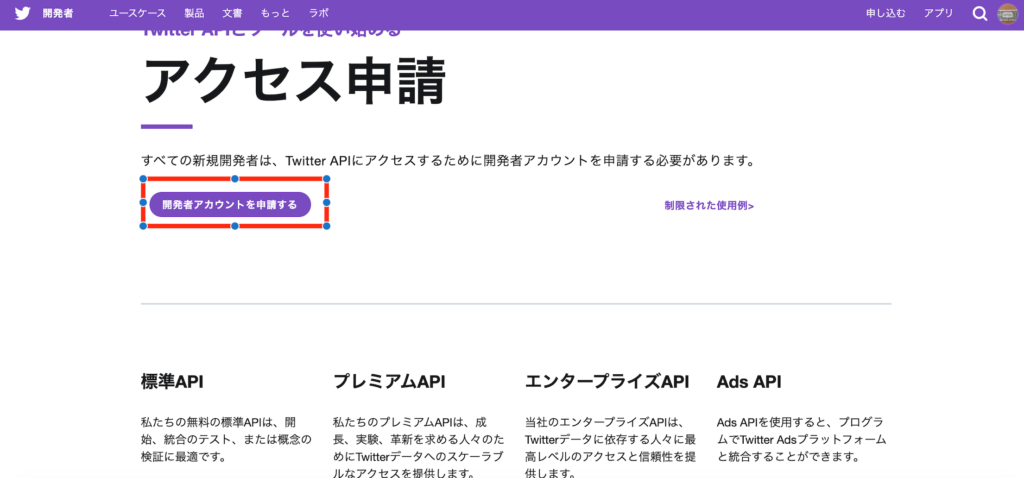
アクセス申請を行います
「開発者アカウントを申請する」をクリックして下さい。

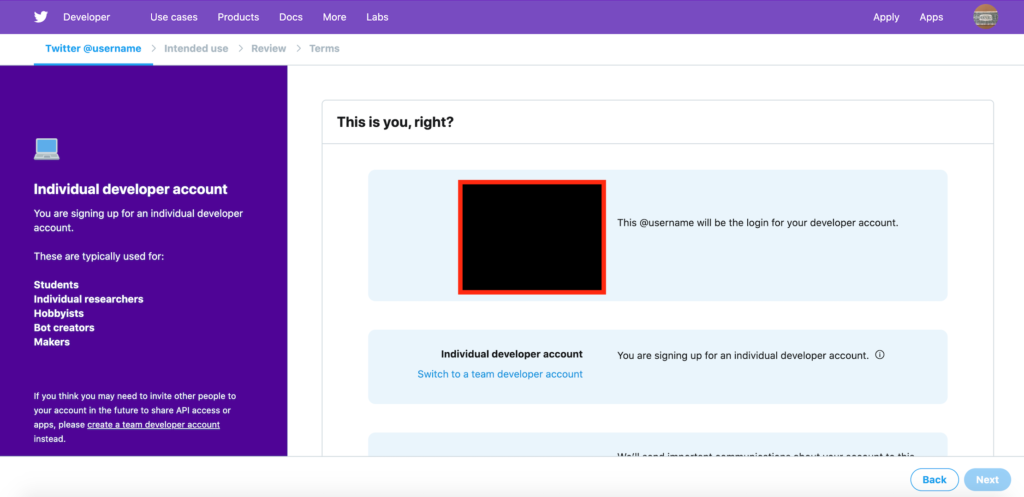
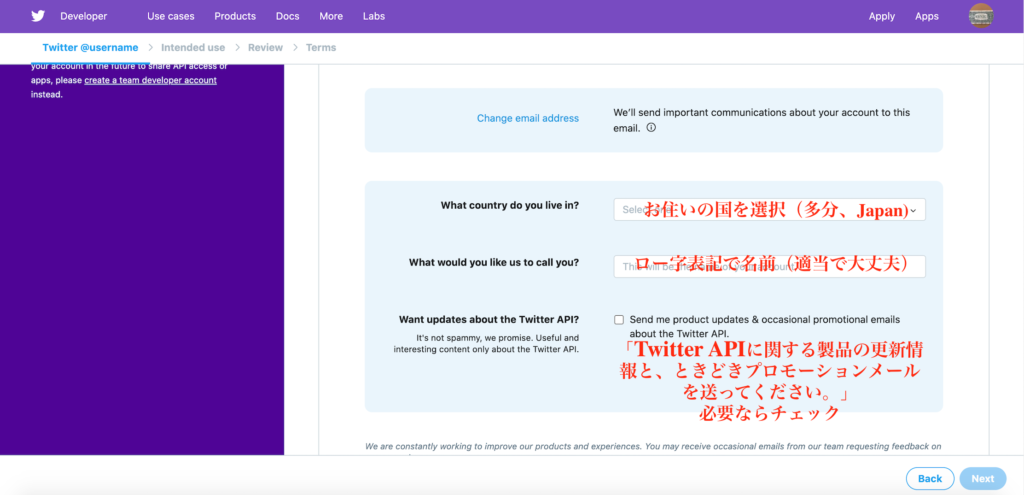
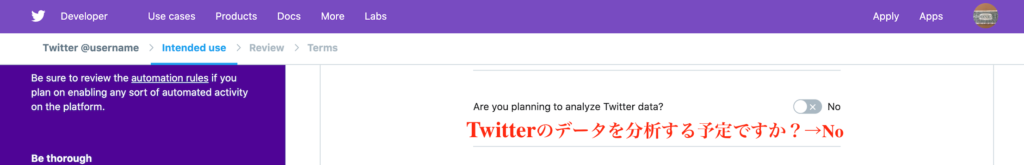
「開発者アカウントを申請する」為の情報の入力を行います
結構、シンドイですが、頑張りましょう。



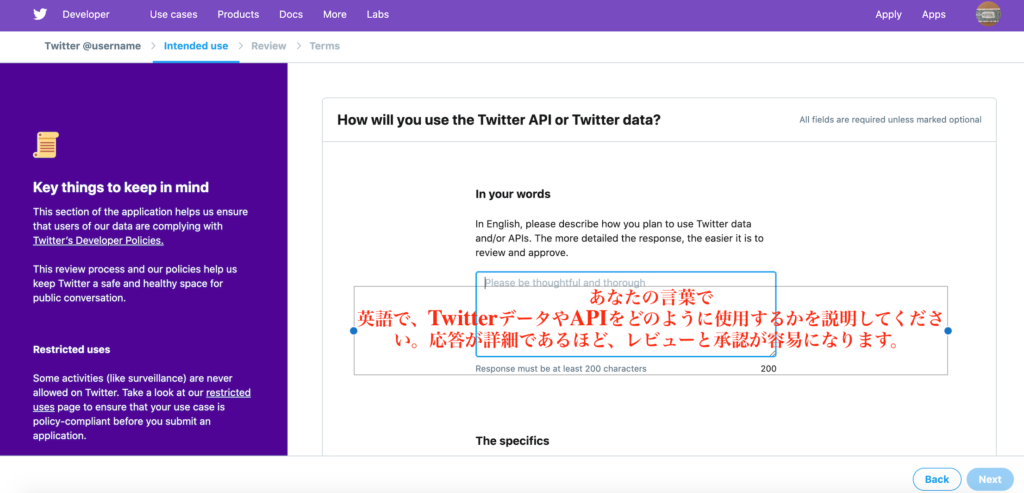
あなたの言葉で
英語で、TwitterデータやAPIをどのように使用するかを説明してください。応答が詳細であるほど、レビューと承認が容易になります。
なんか、小難しく書いてありますが、やろうと考えている事を簡単に書いてみて、Googleの翻訳で訳して、貼り付ければ大丈夫です。
たとえば、
私は現在、プログラム言語Javaを学習しています。
そして、プログラム言語JavaにてTwitterの情報を取得し、見易い様に加工して表示するプログラムの作成を検討しています。
など。


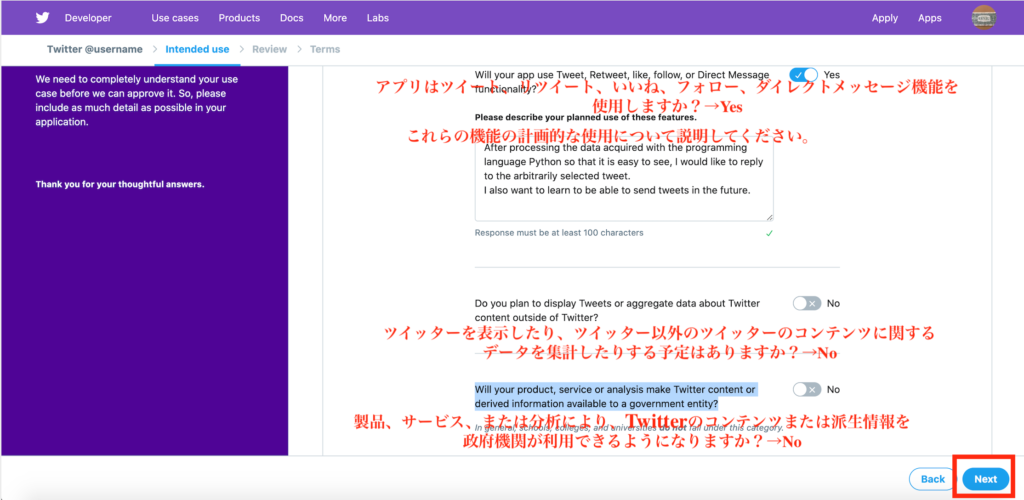
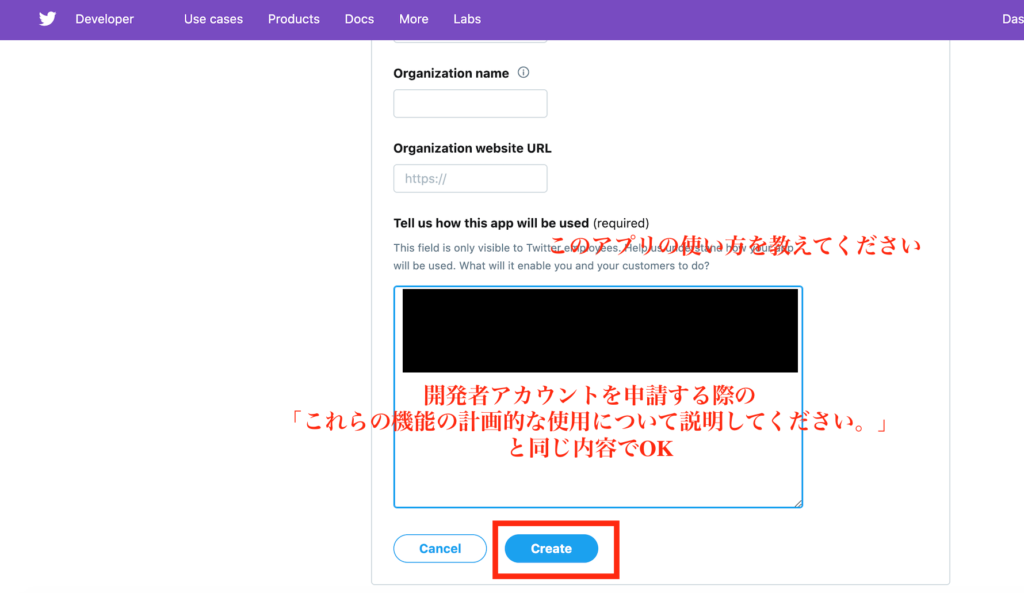
これらの機能の計画的な使用について説明してください。
こちらも文章を書く事となりますが、「あなたの言葉で〜」同様にやろうと考えている事を簡単に書いてみて、Googleの翻訳で訳して、貼り付ければ大丈夫です。
また、この後の「開発キーの取得」の「アプリの詳細」にて、「アプリの使い方について入力を求められます。
特に考えがなければ、同じ内容を流用できる様に、メモ帳などに貼り付けておきましょう。
たとえば、
プログラム言語Jvaにて取得したデータを加工した後、特定のツイートに対して返信をしたいと考えています。
など。
入力が終了したら、「次(Next)」をクリックします。

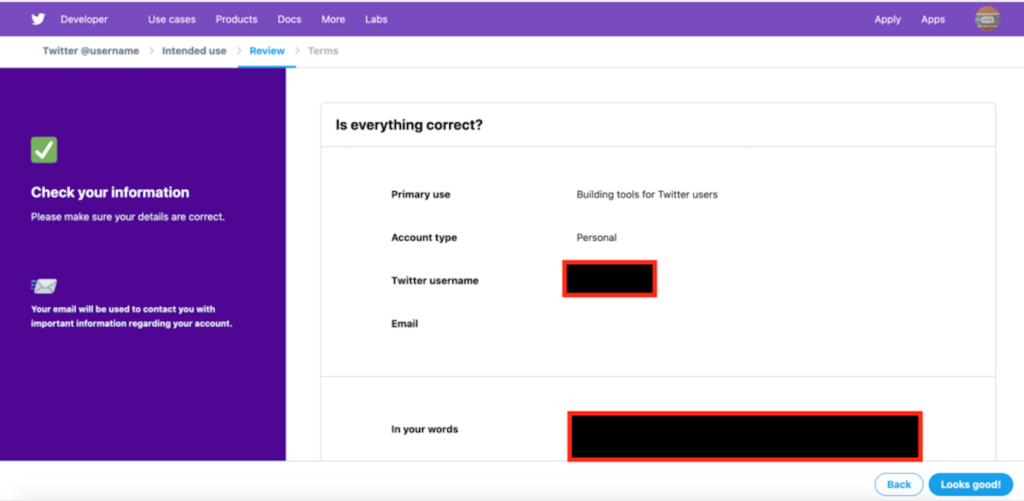
確認画面となります。
下までスクロールして、入力内容に誤りがないかを確認してください。(とは言っても、英語だと分からないので、適当にスルーとなります。
確認が終わったら、
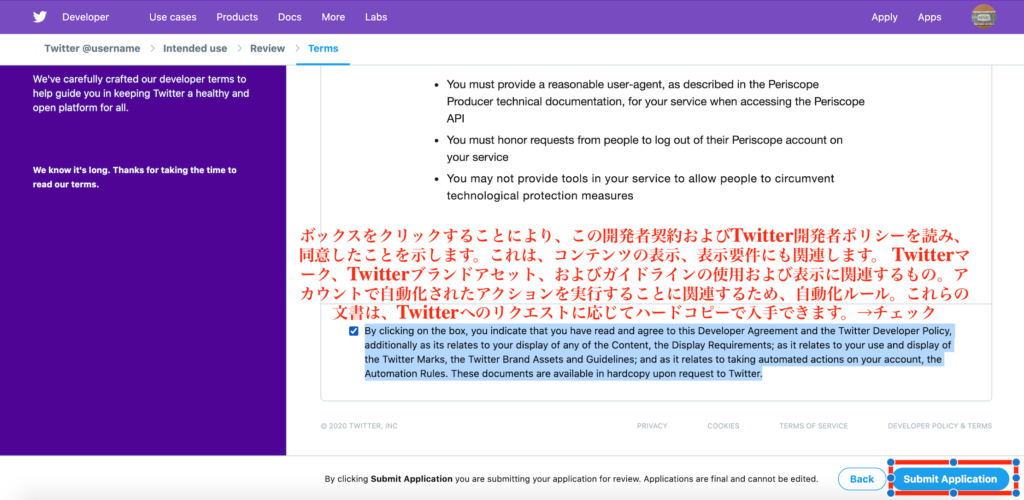
最後のポリシーの確認に「チェック」をして、
「Looks good!」をクリック。


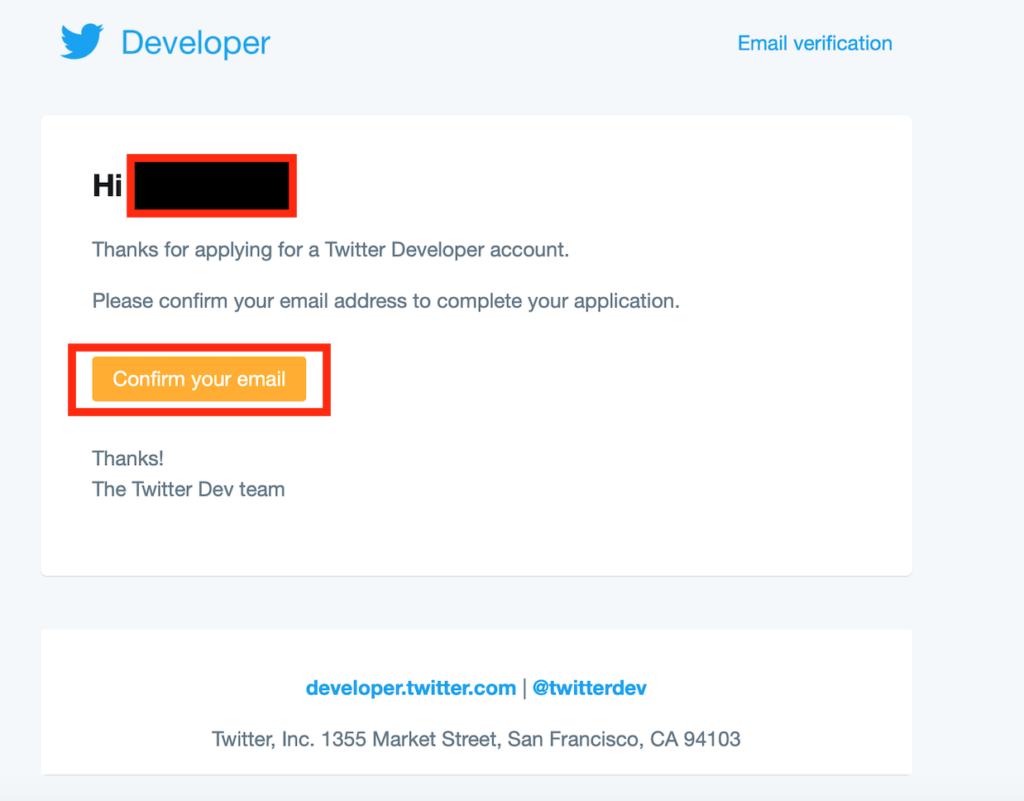
アカウントに設定してあるメールアドレスに確認のメールが送信されるので、そのメール内の「Confirm your email」をクリックして、最終登録を行う。
ここで、アカウントにメールアドレスが設定されていないと、「開発者アカウントを申請する」の最後の「Looks good!」をクリック後にエラーメッセージが表示されます。


キーとトークンの取得
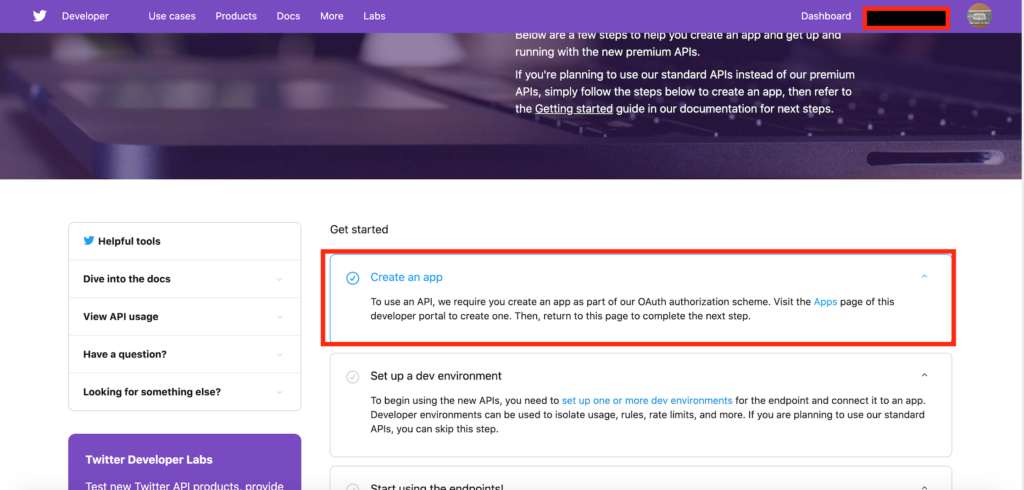
Create an app をクリック

再度、「Create an app 」をクリック

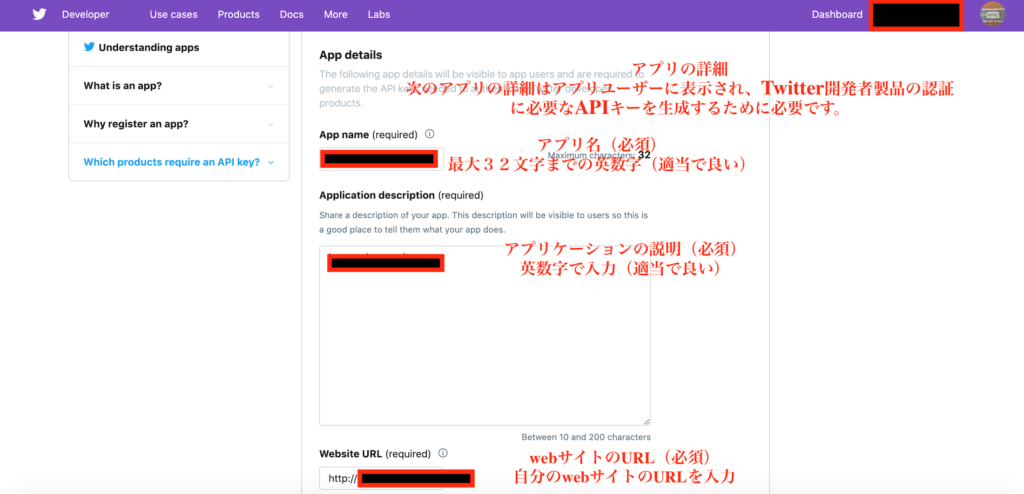
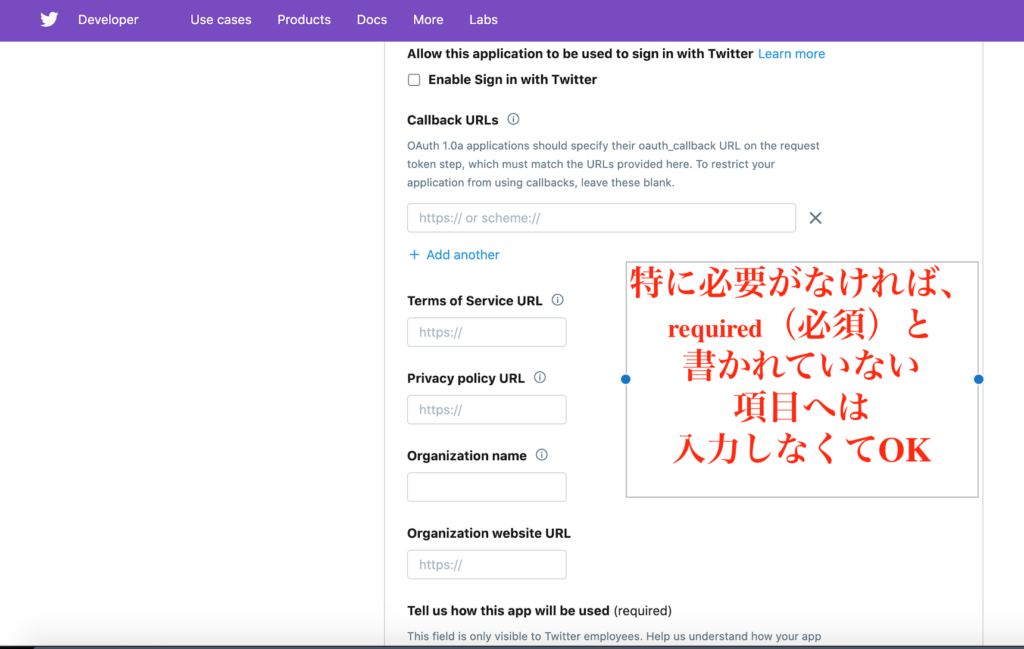
アプリの詳細の入力
アプリの詳細の入力となります。
required(必須)の項目に入力を行い、最後に「Create」をクリックします。



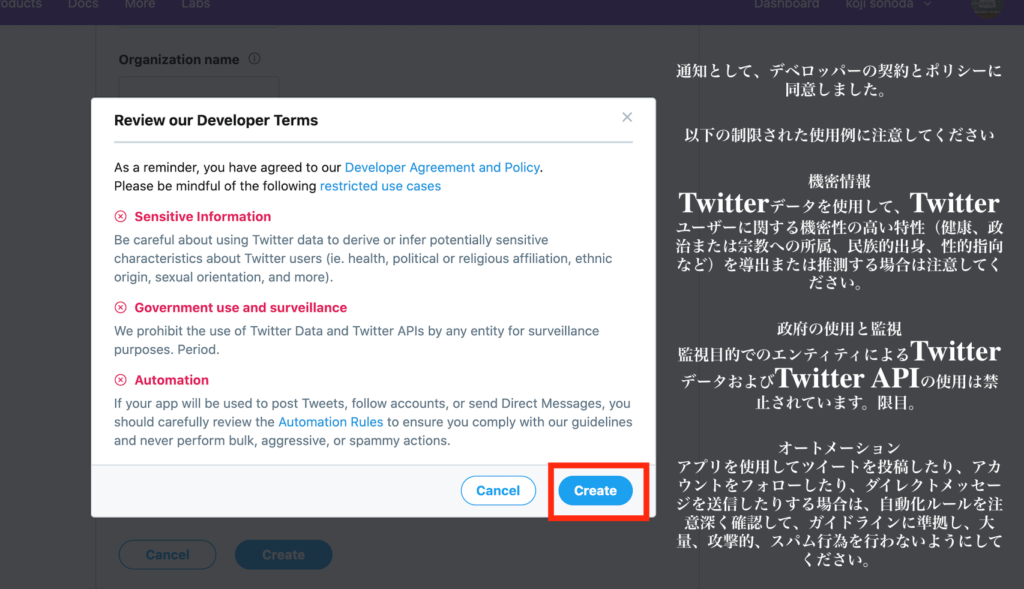
最後に契約とポリシーの情報が表示されます。
確認後「Create」をクリックします。

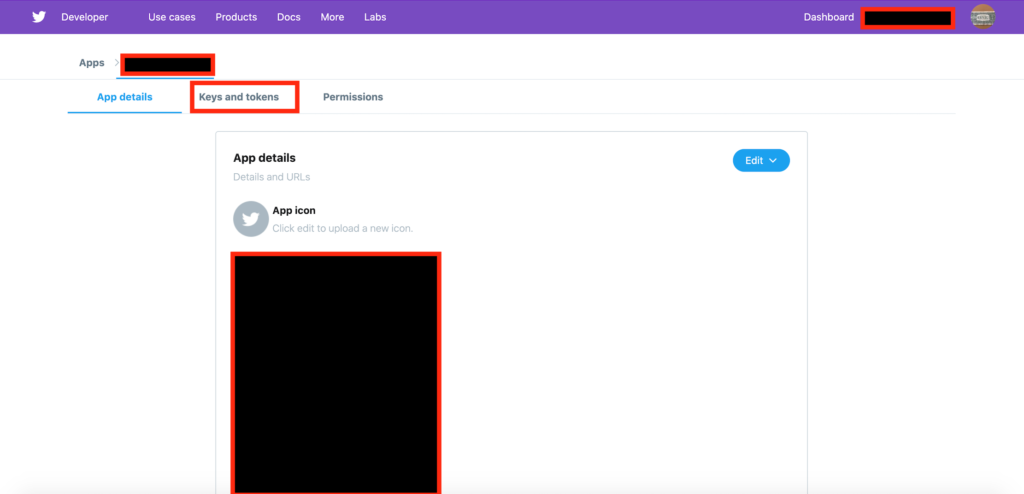
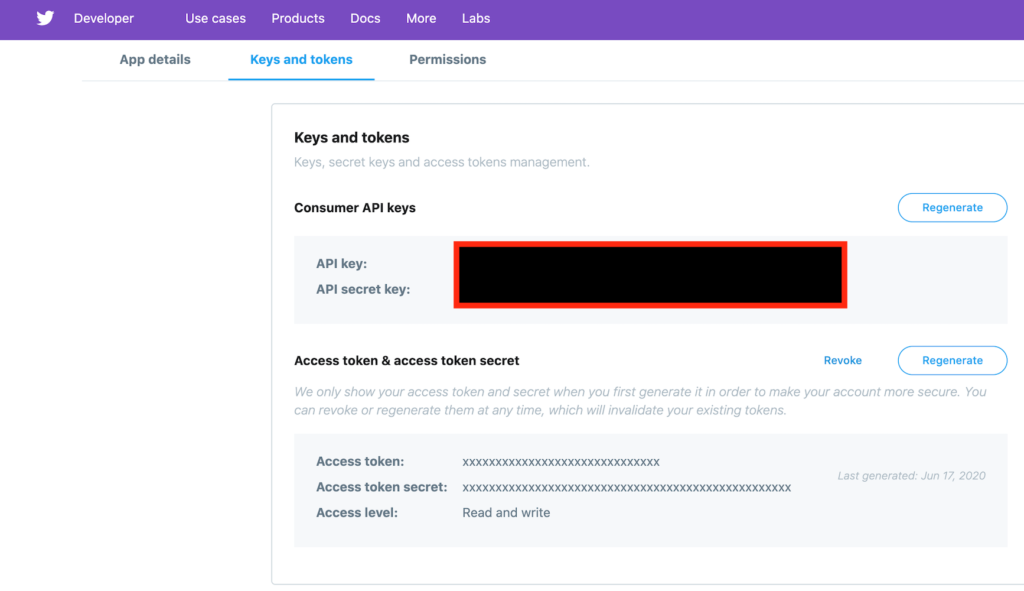
キーとトークンの取得
「Keys and Tokens」のタブをクリックすると、「キーとトークン」が表示されます。
「トークン」が表示されていない場合は、ページ下部に「Create my access token」のボタンが表示されています。
クリックをする事により、「トークン」が表示されます。
画面を取り損ねてしまいましたが、ポップアップ表示されるので、メモ帳などに、忘れずにコピペをして下さい。


開発アカウントの設定とキー&トークンの取得手順は以上となります
実際の画面と異なる場合がありますので、ご容赦ください。
Twitterの開発者ページでも、色々なAPIの情報がありますし、googleでも検索ができます。
色々なAPIをお試しください。
そして、APIをご利用の際は、くれぐれもTwitterのポリシーに従った利用を心掛けて下さい。
<追記:2020/12/05>
keysやtokensの再取得は、「Developer Portal」→「Dashboard」内の「PROJECT APP」、「Keys and tokens」にて行う事ができます。
なお、tokensは表示される度に更新されてしまいます。
tokensは表示された時点で前のコードが使用できなくなるので、ご注意ください。





コメント